Ние проектираме менюто за групата Vkontakte: избираме изображения за аватари и шапки, създаваме висококачествени снимки в групата, проектираме джаджи за бизнес групата Vkontakte
В този материал ще ви кажем как красиво да проектирате групата Vkontakte.
- Изображението е важен инструмент за визуализация за дизайн на групи Vkontakte
- Проектиране на шапка за обществеността на Vkontakte
- На кой аватар да обърнете внимание, когато проектирате група Vkontakte?
- Widgets: дизайн на бизнес групата Vkontakte
- Създаване на шаблони за публикации
- Редактор на статии
- Уики маркиране
- Редактор и уики общности
- Създаване на меню за навигация
- Проверка на резултата
- Видео: Създаване на стилен дизайн на групата Vkontakte
Визуалното възприятие е един от най-важните фактори при формирането на първичното мнение на човек за нещо. Помните ли: „Посрещат ви дрехите...“? Много е важно да запомните този принцип, когато започнете да проектирате своята бизнес страница в социалната мрежа VKontakte.
Когато разглеждат страницата на вашата общност за първи път, потребителите ще оценят красотата и удобството, както и функционалността и професионализма в дизайна. Ето защо не трябва да пестите от услугите на специалисти, ако, разбира се, не сте гуру на уеб дизайна.
Подготвихме за вас няколко съвета, които ще ви помогнат да направите вашата група VKontakte привлекателна за потенциални членове и клиенти.
Изображението е важен инструмент за визуализация за дизайна на група Vkontakte
„По-добре е да видите веднъж, отколкото да чуете сто пъти“ е друго казвайки, че не е загубила своята актуалност в съвременния свят. Изображенията, които са един от основните инструменти за визуализация, заемат полагащото им се място в профила на интернет потребителите, така че трябва да можете да боравите правилно с тях, извличайки максимална полза.
Качеството на снимките също играе важна роля и VKontakte има навика да ги компресира при качване. Оказва се, че можете да се борите с това и то с доста приличен резултат. За това изображение е необходимо да направите два пъти повече, а фонът за текстовия субстрат трябва да бъде възможно най-светъл (в идеалния случай бял) с тъмни букви.
Къде да получите добър, качествен уикенд? Най-лесният изход е да търсите в Интернет, можете да намерите безплатни, можете да ги купите за пари) или да ги създадете сами, тогава те са гарантирани, че са авторски и оригинални.
Разработчиците на VKontakte са задали оптимални ограничения за размера на изображенията, които могат да се качват на страници в групи. След промяната в общия дизайн на социалната мрежа се появиха нови изисквания към снимките, за които ще ви разкажем подробно.

-
<> Аватар : минимум – 200 x 200 пиксела, в противен случай системата ще издаде грешка. Декларираният максимум е 200 x 500 пиксела. (въпреки че ако размерът е по-голям, основното е съотношението да остане 2 към 5).
- Корицата : е различна за пълната и мобилната версия, така че трябва да вземете предвид тази точка при избора и да проверите как ще изглежда, когато се гледа на телефон. Така че или 1590 x 400 пиксела, или съкратена версия - 1196 x 400 пиксела.
- Снимки за прикачен файл : сега емисията с новини на VKontakte е фиксирана по ширина, така че сега вашият снимките няма да се деформират поради закрепване. Опитайте се да направите изображението квадратно (много добро за мобилната версия) или правоъгълно хоризонтално и най-малко 510px широко.
- Илюстрации към страницата с връзки : прикачват се към надписите, когато се добави връзка към нея. Минимумът за него е 537 x 240 пиксела. (но се допускат и повече при спазване на пропорциите). Тези снимки се правят или по подразбиране Open Graph, или от мета таг Title, но потребителят има възможност да ги промени по свой вкус (избере друга снимка от публикацията за обявяване или поставете своя).
- Илюстрации към текста : 510 x 286 пиксела. Безплатен съвет: направете снимките в редактора по-тъмни и не цветни, за да не се губят на фона на буквите.
- Визуализация на историята : напомняме ви, че публикуването на истории от ваше име (използвайки официалната услуга) може да бъде насърчавано само от групи, които получават специални разрешение от разработчиците на социални мрежи. Илюстрирани са със снимки (x 1080 x 1920 пиксела) и видеоклипове (720 x 1280 пиксела) - във вертикален формат. Освен това видеото трябва да отговаря на редица критерии: дължина - не повече от 15 секунди, размер - не повече от 5 мегабайта, кодек - h.264, глас зад кадър - AAS.
- Обложка на албум : за пълната версия - 1200 x 800 пиксела, за съкратената версия - 200 единици по-малко.
- Видео : оптималният размер е 1280 x 720 пиксела.
- Wiki страница : Големите изображения ще бъдат компресирани до 400px ширина, когато бъдат публикувани, така че щракнете върху тях с мишката и ги задайте на 607x342px. при запазване на пропорциите - тогава ще заеме цялата ширина на wiki страницата.
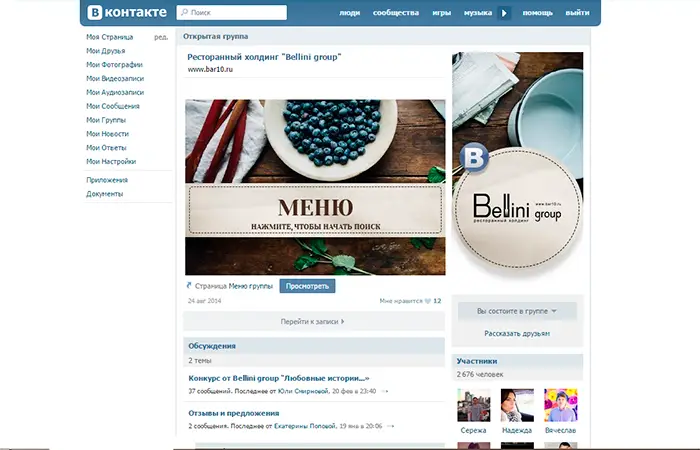
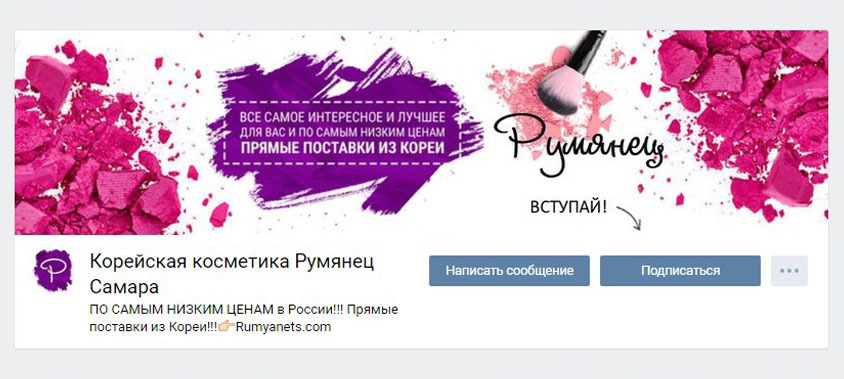
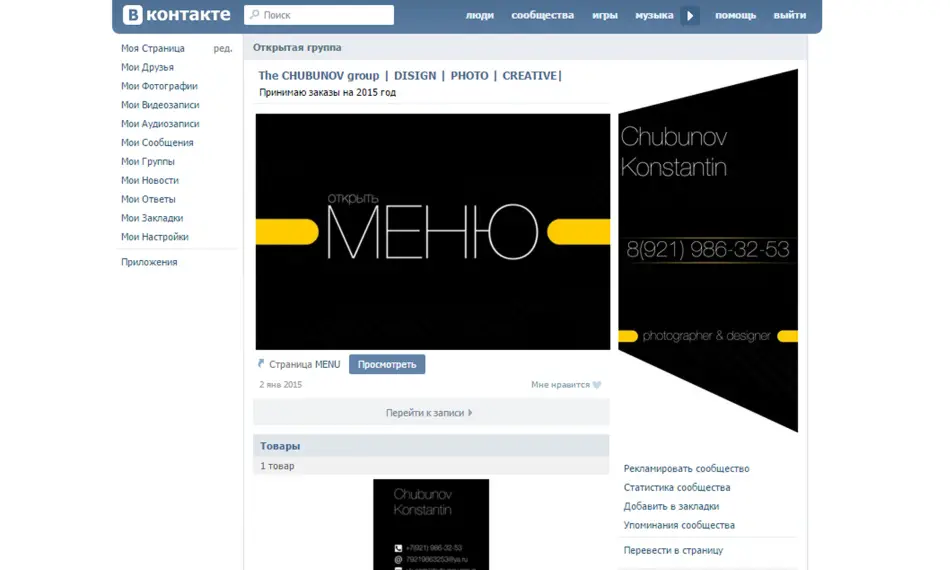
Проектиране на шапка за обществеността на Vkontakte
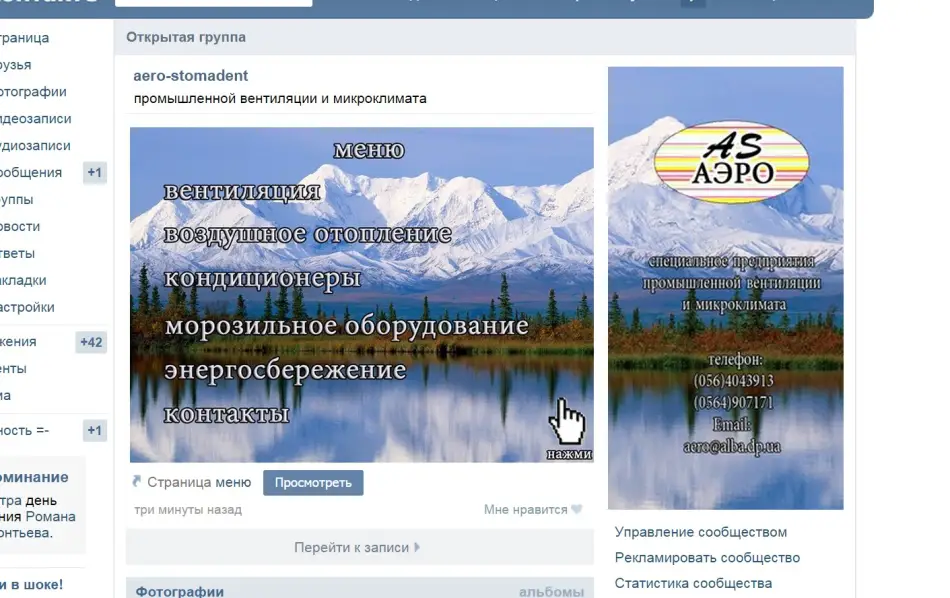
Капачката е най-важното място във вашата група, защото е първият, който посетителите виждат. Тук се публикува най-важната информация: актуални новини, навигационно меню, съобщения и т.н.
- Корица. Трябва да е много красив и привличащ вниманието (1590 x 400 пиксела) - лесно се изтегля от менюто с настройки на общността. Можете да бъдете напълно креативни на корицата: публикувайте промоции и най-горещите оферти, изненадайте посетителите с мото или слоган, въведете името на групата. Също така е възможно, напротив, да не се претоварва корицата с информация, оставяйки само кратка обща информация за обществеността и връзка за бърз преход към сайта.

- Обмислете използването на динамична корица, което може да показва най-ценните промени или събития за вас или вашите абонати.
- Хаштагове - те също понякога се добавят към описанието на общността на корицата, за да повишат уместността на аудиторията и да я издигнат на по-високи позиции при търсене.

- Тук можете да окачите и закачите wiki - публикация или статия, подготвена в редактора, със снимка на наборниците върху обявата - в тях можете да дадете подробна информация за вашата група.
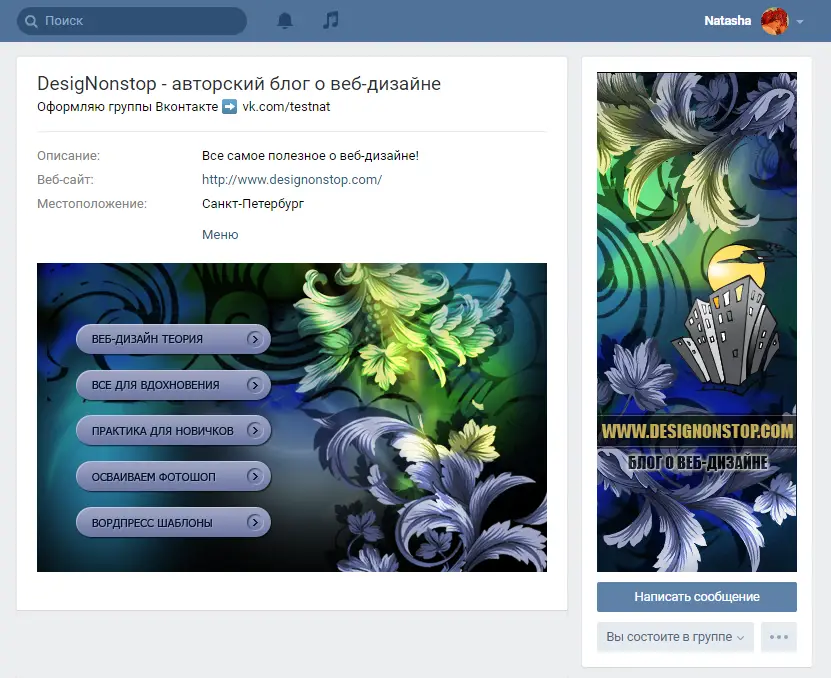
Меню. Тук също можете да изберете от различни опции тази, която ще впечатли вас и вашите абонати:
- Отворена опция - напълно видима в горната част на страницата.
- Затворено - Показва стойността на менюто или навигацията и може да бъде достъпна чрез отваряне на wiki позицията;
- Обединени – аватарът и съобщението от менюто се комбинират в един масив;
- Скрит - може да бъде издаден само за обществеността (главите могат да бъдат прочетени само след като отидете на връзката).

- Видео клип на машината. Можете да прикачите видео файл към заглавката на групата, който автоматично ще се възпроизвежда безшумно, когато влезете в страницата. Много атрактивна маневра за нови гости.
За да използвате тази възможност, трябва да изберете видеоклип, да го качите само чрез VKontakte, без да използвате чужди плейъри, да го прикачите към съобщението и да го прикачите към шапката.
- Мега-популярна публикация. Най-популярната публикация може с право да заеме почетно място в шапката на групата, тъй като голям брой харесвания, гледания и повторни публикации са гаранция за увеличаване на броя на вашите абонати.
- Съобщения, презентации, промоции, томболи. Именно в шапката можете да смесвате съобщения, да обявявате различни събития или албуми за вашите абонати - тук те ще бъдат видени от максимален брой потребители.
- Отзиви на абонати, случаи. Обратната връзка е още по-ефективна - какво би могло да бъде по-добре за потвърждаване на репутацията и по-нататъшно популяризиране на групата? Донесете тези моменти в шапката и реакцията няма да се накара да чака.
- Реклама на програмата. Ако вече сте толкова популярна общност, че имате мобилно приложение, тогава това е добра причина да информирате своите абонати и нови посетители за него.
- Правила. Не е лошо да публикувате информация за правилата на общността в шапката му - това също ще повиши рейтинга ви (защото дисциплината винаги е била сред положителните черти) и ще опрости процеса на намирането им за тези, които искат да се присъединят към групата.
- Справка. В шапката можете да поставите връзки към други общности (например вашите партньори) или социални мрежи - зависи от вас.
На кой аватар да обърнете внимание при проектирането на група Vkontakte?
- Миниатюра на аватар. Шрифтът на текста трябва да е достатъчно голям за четене, но да не надвишава ограниченията му. Изображението на аватара трябва да е ясно и разпознаваемо, оригинално и достатъчно ярко, за да се откроява на общия фон, а също така стилно и обмислено до всеки детайл.
- В малко пространство на миниатюрата можете да поставите важна информация, например: съобщение за нещо (услуги, събития, стоки), публични предпочитания, контакти за комуникация, изгодни моменти на сътрудничество (по-добри цени, условия на доставка, експертна помощ и др.), всякакви конкурси, свободни позиции. С една дума, много добра платформа за творчество.
- Когато корицата не се показва публично, потребителите ще видят пълната версия на аватара. Ако това е вашият случай, тогава аватарът трябва да е с високо качество.
- За да изглежда шапката на общността стилна и привлекателна, трябва да създадете аватар в същия ключ (цветова схема, шрифт, стил на дизайн) от менюто.

Внимание: аватарът и неговата миниатюра могат да бъдат еднакви, или и да се различавате зависи от вас. Основното нещо е да не я претоварвате с ненужна информация, оставете пространството й да бъде „проветриво“.
- Информация за аватара. Това могат да бъдат всякакви позиции, които са най-важни за вас и вашите посетители: домейн на сайта, контакти и работно време, малки продуктови реклами, промоции и отстъпки, известия за наличност на мобилно приложение, връзки към други социални мрежи, списък с вашите награди и постижения и т.н.
- Обединен аватар и меню се създават с помощта на всеки графичен редактор в рамките на неговите възможности.
Ако не знаете как да използвате стандартния photoshop, има специални услуги с готови опции, например Fotor.com, Canva.com и подобни. С тях се справяте абсолютно лесно.
Widgets: дизайн на бизнес група Vkontakte
Когато проектирате бизнес група, не забравяйте да използвате widgets, благодарение на които можете осигурявайте комуникация с обратна връзка: споделяйте отзиви на участници, правете заявки, абонирайте се за бюлетин, приемайте подаръци, участвайте в състезания и томболи и т.н.
Създаване на шаблони за публикации
Ако искате публикациите на страницата да изглеждат стилни и разпознаваеми, тогава можете да разработите (сами или с помощта на дизайнер) специални шаблони за обяви, в които ще трябва само да промените цвета на картинката и да попълните нов текст.
За да направите това, можете:
- да играете с осветяването на изображението, за да улесните възприемането на текста
- създайте контрастна област и напишете върху нея
- маркирайте текстови редове с цвят
- разделете изображението на две половини; направете картината мътна
- първо изберете снимка с място за кредити
- добавете шрифтове за специални ефекти (сенки, щрихи, блясък и др.)
Понякога към шаблона се добавя лого - марка, ако вашата група вече има такава.
Редактор на статии
Във VKontakte има текстов редактор за оформление - входът към него е отбелязан с главна буква "T" в горния десен ъгъл на екрана. Дори начинаещ потребител може да използва услугите му.

Уики маркиране
Уики маркиране е ръководство за езиков html, е алтернатива на обикновения текст. Той е ефективен при създаване на големи материали с различни текстови селекции, добавяне на графики, аудио и видео ефекти и ярко навигационно меню.

За работа препоръчвам да овладеете услугата „Изходен код на страницата“, която ви позволява да видите кода на wiki страници (влезте в услугата, поставете връзка към желания тип група и преглед, намерете желаната страница в регистъра и щракнете върху фразата „Преглед на кода“).
Редактор и уики общности
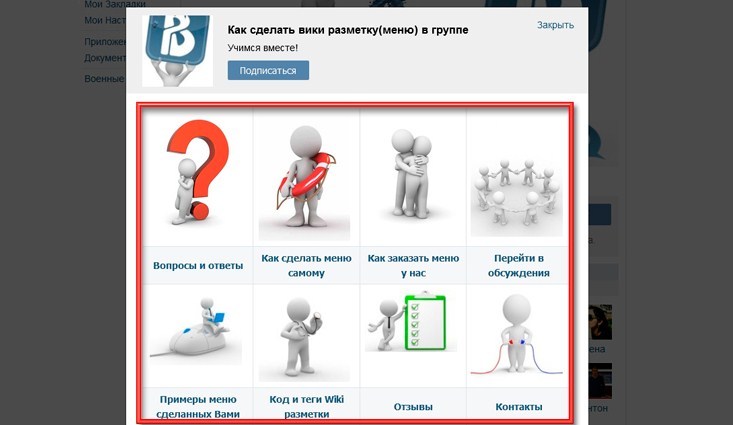
VKontakte има редактор за обработка на wiki страници, както и специални групи „VKontakte Wiki Markup“ и „Wiki Док".
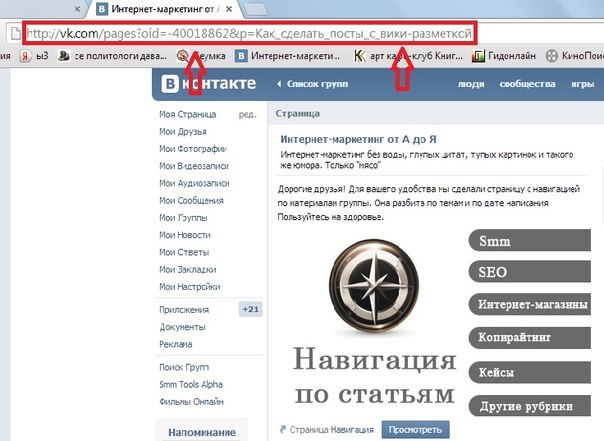
За да създадете такава страница, трябва да вмъкнете следния набор от символи в адресната лента: http://vk.com/pages?oid=-XXX&p=Оглавление_странички, където XXX – това е идентификаторът на вашата страница (можете да го намерите или в „Записите на общността“ - числата преди „?“ или чрез услугата „Намиране на ID“), а „Заглавие на страница“ е заглавието на материала с долна черта на местата на интервалите.

- Можете сами да конфигурирате възможността да редактирате материали (можете да намерите настройките за това в долния ляв ъгъл на редактора). Трябва да бъдете много внимателни, когато позволявате на трети страни да редактират вашето съдържание.
- За да превключите в режим на код, когато работите с визуалния редактор и обратно, трябва само да кликнете върху иконата с две хоризонтални триъгълни скоби в горния десен ъгъл на редактора.
- Самият редактор е лесен за използване - по аналогия с Word, само че не можете да си играете с размера на шрифта в него, а да правите етикети (H1, H2, H3), курсив или удебелен избор. За по-сериозно форматиране на текст трябва да го направите в кодов режим ръчно.
- За да вмъкнете връзка към материала в уикимаркирането, трябва да напишете формулата: [връзка към материала|текст на връзката].
- Качването на изображения се препоръчва в кодиран режим, за да се избегне автоматично подравняване и компресия. И преди да качите видео файл, първо трябва да го запишете във вашите видеозаписи.
За да окачите връзка към снимката, в режим на кодиране поставете след втората икона | линк към желания файл, подравнете и напишете размера.
Създаваме меню за навигация
Ако не планирате да създавате сложно меню, достатъчно е просто да покажете всички навигационни елементи в редактора.
- Ще е необходимо да работите с нещо като Photoshop, в което трябва да създадете картина, да я отворите на части, да излеете частите в wiki публикация с добавяне на връзки.
- Можете да закачите създаденото меню към заглавката на страницата, като го създадете на уики езика.
- Менютата могат да бъдат много разнообразни: прости (1, 2 или няколко колони), в таблично оформление (създаване на таблица на wiki език), адаптивни.

Така че да изглеждат добре на екрана на персонален компютър и в мобилна притурка ви съветваме да използвате таблично оформление с ясна ширина на клетката и да изрежете менюто в същите геометрични форми (3 колони - максимална ширина - 190 пиксела, 4 колони - 150, 5 - 110).
Проверка на резултата
Когато композирате в wiki маркиране, е желателно да контролирате резултата, видим за потребителите от различни устройства. Има специални програми, които опростяват тази задача.
В браузъра Google Chrome е достатъчно да отидете на wiki страницата и да поставите "m." до адреса, след това щракнете с десния бутон и изберете "Преглед на кода", а след това - върху стилизирания чертеж на мобилна джаджа. Трябва да изберете желаното устройство и да опресните страницата, така че всичко да се показва правилно.
Можете също да инсталирате приставката Resolution Test в Google Chrome, отидете на мобилната версия на VKontakte и изберете желания размер.











